När du bloggar eller skapar en hemsida är det som sagt väldigt viktigt med inlänkar, dels för att öka din ranking i sökmotorerna men även för även för att läsare ska hitta dig på olika ställen. Här kommer lite tips på olika kreativa sätt att få inlänkar som potentiella läsare kan klicka sig vidare på.
Kommentera på andra bloggar och forum
Genom att vara flitigt aktivt på den värld som lever på internet kan du skapa många fria inlänkar genom att kommentera på andra bloggar, särskilt de framgångsrika bloggarna inom samma nisch som din egen. Det gäller även att försöka vara aktiv och komma med kreativa inlägg och kommentarer på forum och det finns en mängd olika inriktningar för forum som kan vara värda att leta upp inom just ditt område. För det mesta behöver man inte ens posta ett specifikt inlägg utan inlänken kommer i signaturen. Det är dock viktigt att man inte spammar forumen eller skriver menlösa inlägg eftersom det inte fyller någon funktion och adminstratören eller bloggägaren kan välja att blocka bort din kommentar istället.
Utnyttja Sociala medier och posta intressanta inlägg där
Se till att vara aktiv på dina sociala medier och försök att posta de mest intressanta inläggen på t.ex. din Facebook-wall genom att slänga upp länken i din statusrad. Inte bara får du en bra inlänk som dina vänner kan klicka på, potentialen är gigantisk då möjligheten finns att dina vänner lägger upp inlänken på sin status så att alla deras vänner ser den o.s.v. Andra sociala medier du kan använda är t.ex. Msn, Twitter, Pusha, Hajpa. Mer info i den här boken om
Sociala medier
Länka till produktsidor och tidningsartiklar
Genom att skriva t.ex. en recension om en pryl eller en bok, eller kanske kommentera en tidningsartikel på Aftonbladet och att du länkar till respektive webbsida kan du få en värdefull inlänk från produktsidan eller tidningsartikeln efter att du pingat respektive bloggservice eller blogportal, för det mesta
Twingly, det enda du behöver göra är att skriva in din bloggs url. Många webbsidor som t.ex.
Adlibris,
Bokus,
Stadium,
DelaMED (läkemedel) använder sig av denna funktion så se till att utnyttja den och skaffa en gratis inlänk nästa gång du skriver en recension eller om ett hett ämne. Det kan även utnyttjas när du vill ge tips till din läsare om att fördjupa sig i ett ämne. Det kan även utnyttjas genom att samla lästips eller genom att skriva källor till en artikel. Ett exempel:
Så läs denna bok om du vill lära dig mer om bloggning.
*ett tips är att om du skrivit en bokrecension och länkat till boken via en affiliatelänk så kan det hända att det inte räknas som att du "bloggat" om boken eftersom länken är annorlunda, gör då för säkerhetskull en extra länk som endast går till den bok du valt att recensera utan någon affiliatelänk bakom och ändra formateringen på den länken så att den nästintill blir osynlig, t.ex. genom att endast använda första ordet i en mening som ankartext till den ena sidan och sedan resten av meningen som ankartext till boken via affiliatelänken.
Skapa eget material
Genom att skapa eget material, antingen genom att skapa egna bilder, filmer eller intressanta artiklar och uppmuntra till kopiering av dessa endast för betalning av att den som "lånar" länkar tillbaka till ursprungskällan så kan du få många bra inlänkar för flera källor som skriver inom samma område som dig själv. En fördel är att om du har en populär blogg eller webbsida och en mindre blogg kopierar en hel artikel rakt av från dig till sin blogg och länkar tillbaka så får du en extra inlänk och potentiella besökare samtidigt som Google troligtvis kan komma att klassa den mindre bloggens kopierade inlägg som duplicerat innehåll och bara kommer att läsa av din ursprungssida. Från den här bloggen för du jättegärna kopiera innehållet så länge du länkar tillbaka, på så sätt tjänar vi båda på dealen.
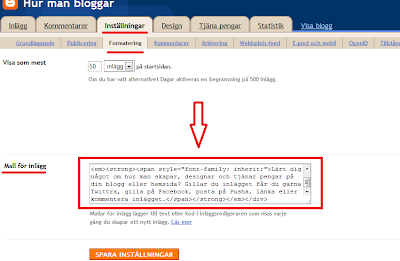
Lärt dig något om hur man skapar, designar och tjänar pengar på din blogg eller hemsida? Gillar du inlägget får du gärna Twittra, gilla på Facebook, posta på Pusha, länka eller kommentera inlägget.